Picking the right Javascript framework at the beginning of a project can be as hard as picking a name for your new WoW character. There are a lot of pros & cons you should consider, and sometimes it get’s even harder if you have a lot of uncertain elements in your project plan.
There are a ton of great Javascript frameworks out there, and with every day we see a new one sprouting.
So how to decide what’s the right framework for your case?
There are some general points you could consider as a rating:
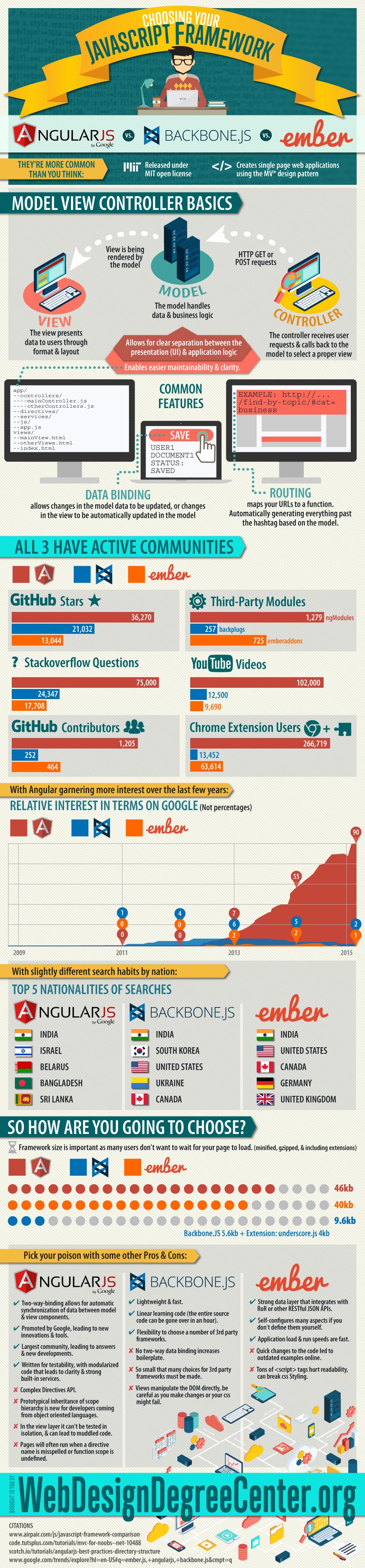
- Size of the community and contributions, modules
- Trend on Google or Stackoverflow questions
- Publications, tutorials and Youtube videos
Those points, however, do not inevitable have to lead you to the framework which fits your needs. If you would just follow those points, you might even end up with Java.
What else can be considered?
Some more development related topics you should take a look at are:
- Size of the packaged framework
- Syntax and system of the templating
- Basic Design Pattern (currently often MV*)
Those points have also been considered in a great article comparing AngularJS vs. Backbone.js vs. Ember.js
Do I still have to consider more?
Yes, finally you should also always take a look at the project & personal related topics:
- Previous experience with a framework
- Learning curve (maybe even given your background!)
- Speed of the application
- Future releases, migration path and support for older versions
There are still more factors, but at some point you have to stop the planning. Why?
You can’t plan forever!
In the end it’s a mix of all of those points, plus a lot of your own opinion and how you feel about using this or that Javascript framework. It might even come to a strategical decision if you are working in an enterprise business, as a big project might require many people to learn a new framework.
Learning a Javascript framework for just one project is a waste of time!
So always consider every fact, and gather all the information you can. Changing to a different javascript framework when you have already started developing will be a pain in the ass and cost you a lot of time and money!
What’s your opinion about this topic?
How do you pick a Javascript framework? Did you ever have to re-evaluate everything while you had already started a project?
Let me know your preferences and what you consider!
I found a pretty cool graphic showing you a lot of information about 3 of the best known JavaScript frameworks out there: AngularJS, Backbone.js and Ember.

Source: WebDesignDegreeCenter.org
Watch out
This graphic shows some factors to consider, but there is always more you should give some credit. Besides, the graphic is missing React.js which has to be on your list of top frameworks as well!
Picking a JavaScript framework for a project depends on various input variables. Most of the time you won’t find the frameworks of your dreams, but with the right approach you can get the best fit for a specific project.
If you like this guide, follow me on twitter @schlimmson and leave a comment/ tweet it! Make sure to subscribe to my mailing list to receive new posts and updates by mail!
So long,
Simon
The post How To Pick The best Javascript Framework For Your Needs appeared first on DevDactic.